Wavin: Lyrics Visualization in Mobile Music Streaming Services to Improve Music Comprehension for D/HH
2024

Many people believe that D/HH(deaf or hard of hearing) cannot enjoy music, but this is not true. A lots of D/HH have a desire to enjoy music in their daily lives through mobile music streaming applications, but they fell it hard to understand music because those apps are designed for hearing people (Fourney, 2015).
The purpose of this study is to improve D/HH usability of mobile music streaming services from an HCI perspective, by identifying specific elements that should be included in lyrics visualizations to improve music comprehension for D/HH, and presenting design guidelines for a lyrics display UI based on these elements.
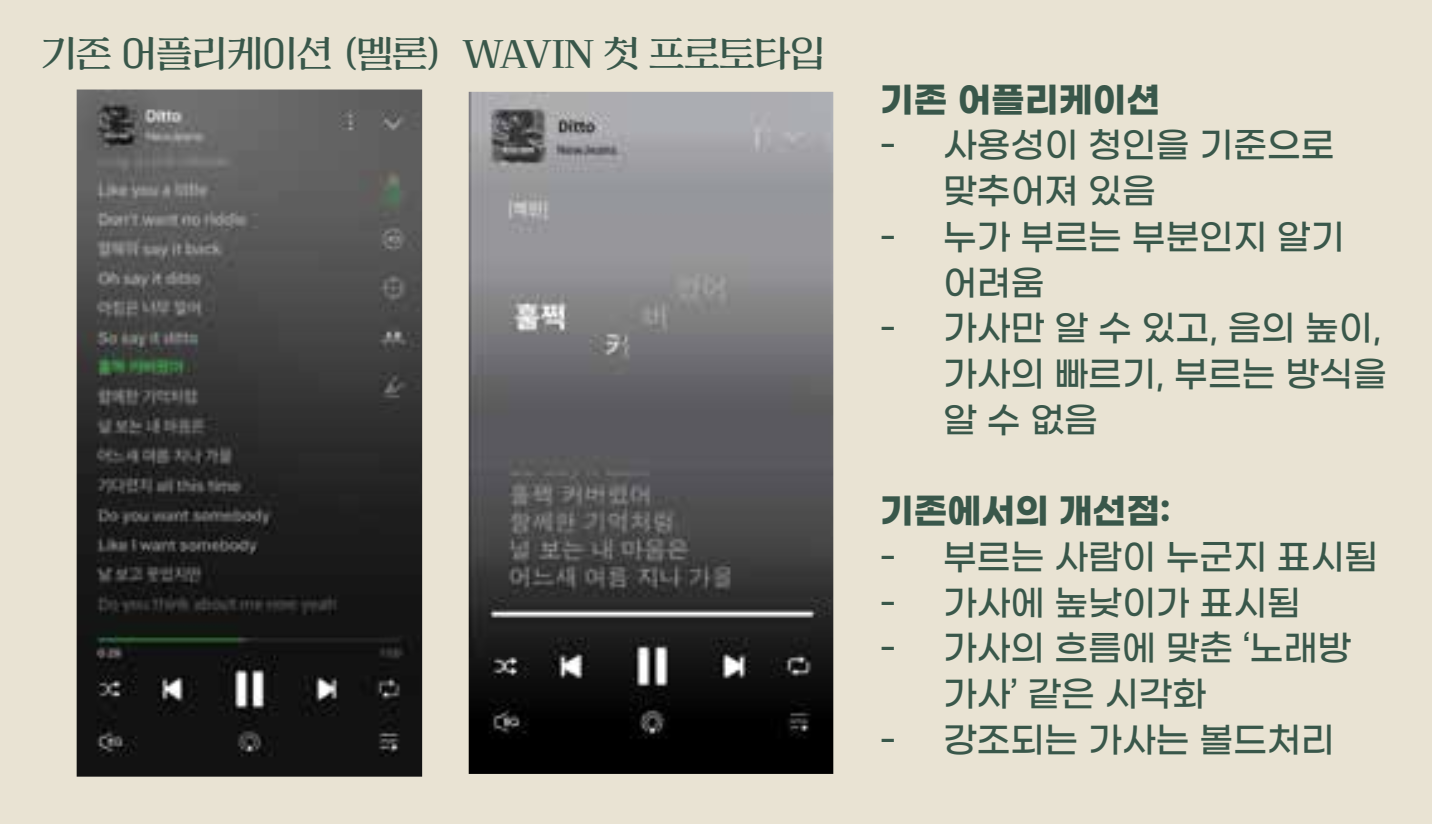
In this study, we conducted in-depth interviews with D/HH to find out the problems they experience with mobile music streaming services. As a result, we proposed and evaluated visualization of lyrics as a way to solve them. The proposed UI prototype, Wavin, shows which letter is currently being sung by the singer, places each letter at a different height on the display depending on the pitch, and displays the name of the singer. In prototype testing, participants rated Wavin as helping them understand music better than traditional lyric display UIs.
 Have you ever listened to this song?
Have you ever listened to this song?
Through this project, I learned about human-centered design methodologies like the Double Diamond, as well as various qualitative research methods such as interview coding, and how to apply them to academic research. I also discovered the appeal of HCI in bringing together my diverse interests in music, computing, and accessibility. This experience was a pivotal moment for me, solidifying my dream of becoming an HCI researcher.
This design work was submitted as coursework for Human-Computer Interaction course at Dept. of Information Science and Culture Studies, Seoul National University.
What I've done...
Project leader (Project planning, user research, design, paper writing)